After reviewing the results of Assignment4, I’ve come to the conclusion that we need to continue to work on this theme, since the ideas and tools which it contains are central to this course, and I have the impression that most teams didn’t really find a way to engage with the assignment. If (and only if) your team has already discussed with me and received approval for your plan for your project, Assignment6 is optional.
Therefore, there is a new assignment, Assignment6, which continues the work begun in Assignment4. Before beginning with it, be sure to update the jreality project — there are a couple of minor changes.
Here are the main differences between Assignment6 and Assignment4:
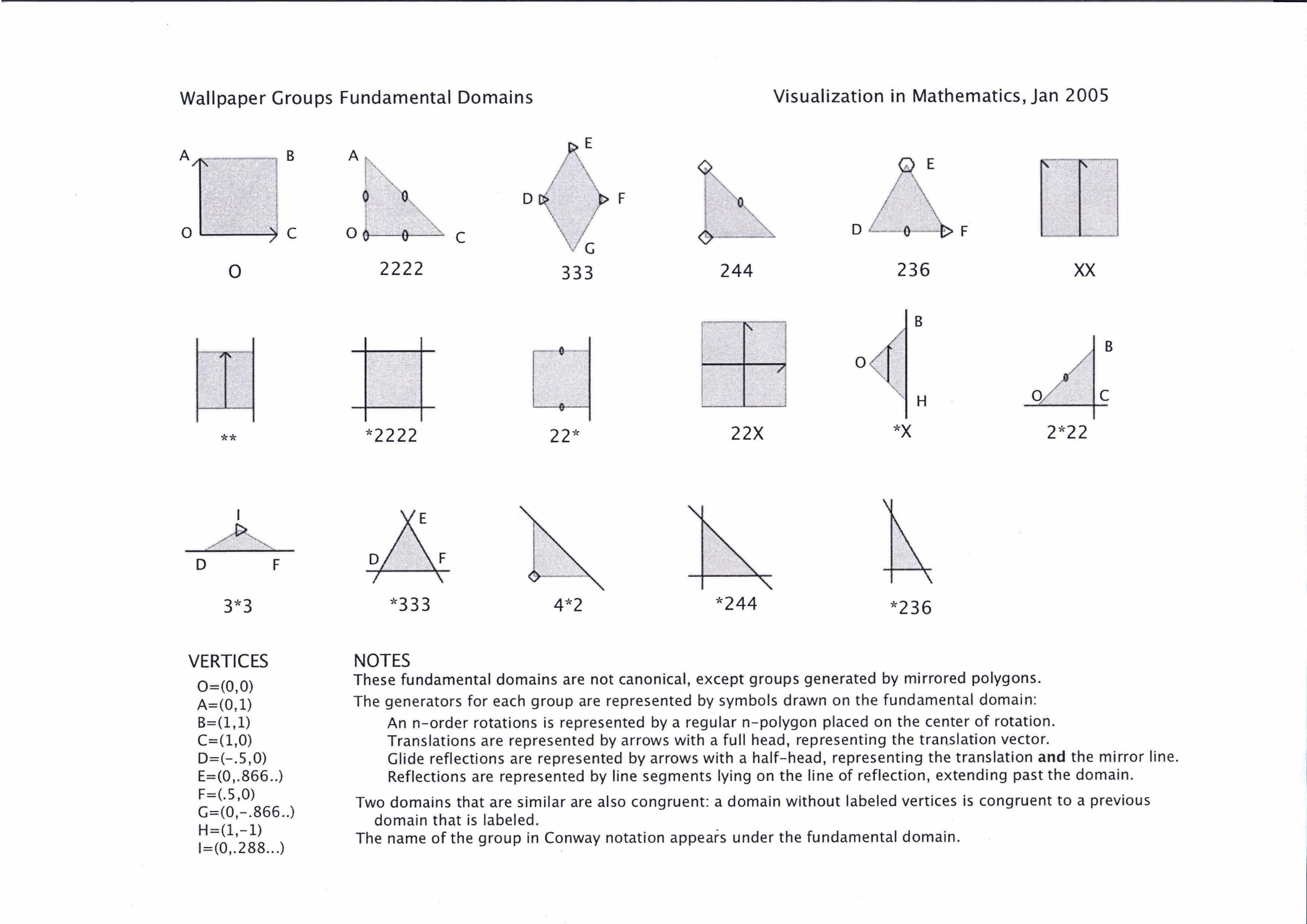
- Rotation group 235. The group used is the rotation group 235, not the mirror group *235. The fundamental domain consists of two of the 235 triangles; more importantly, the shape of the fundamental domain is more flexible and makes the process of animation friendlier for you, the animator. You can also use the groups 233 or 234 (just change the name of the group in the source code). (Note: there is also a variation called Assignment6b which uses a wallpaper group instead of a point group.)
- AnimatedPointGroup. I have written an accessory class util.AnimatedPointGroup, which takes care of all the geometric calculations. Assignment6 is just a wrapper around this class. The class uses a Bezier patch mesh of order 2 to create a smooth surface as fundamental domain. The corners of the patch mesh are the corners of the fundamental domain referred to in point 1) above. The intermediate points on the boundary of the patch can be twisted around the corner points (something not possible with a mirror group), with the single interior point can be raised and lowered using a factor (essentially the homogeneous coordinate of this point).
- More animation features. This example includes several further features of the animation package which was introduced in Assignment4:
- “Automatic” animation of a class based on the Java beans technology. In plain English, this generates animated variables for all the get/set methods in the class that involve known animatable types (such as double, int, Color, boolean). The class AnimatedPointGroup mentioned in 1) above, is animated in this way. The parameters referred to there for twisting the intermediate control points and raising and lowering the center point are automatically animated in this way. Look at the display() method of Assignment6 to see how to create such an animated instance of a class.
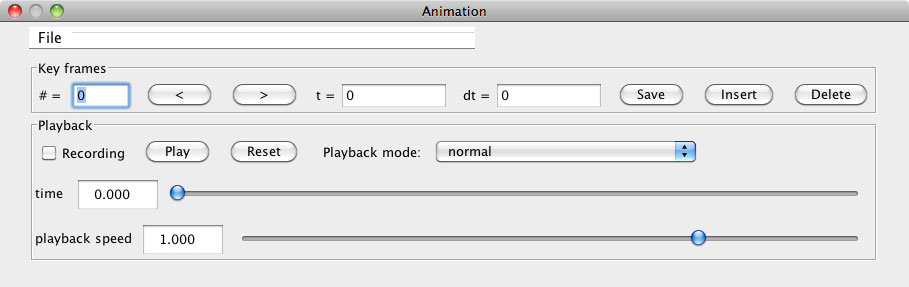
- Reading animation files. Also in the display() method, notice that an animation file is read in using the method ImportExport.readInto() method. Thus, when you start the assignment up you need only hit the Play button, there is no need to set key frames using the Save and Insert buttons as in Assignment4. Use the File menu on the animation panel to access the save and load features of animation files.
- Notice that the animation of the geometry does not explicitly occur in the setValueAtTime() method of Assignment6, as was the case for Assignment4. This is because the AnimatedPointGroup class has been added to the animation system separately, and the animation file which is read in (in B) above) contains key frames for the parameters for this class. You are free to choose how to implement the animation: either “by hand” in setValueAtTime() as before, or using a helper class as here in Assignment6.
- The assignment for this week remains, just as it was in Assignment4, to generate an animation of the fundamental domain, in this case, of the group 235. This time however I expect you to create new geometry for each time step, not just rotate a static geometry. The example presented in Assignment6 as it comes from the repository is just to get you started on your ideas.
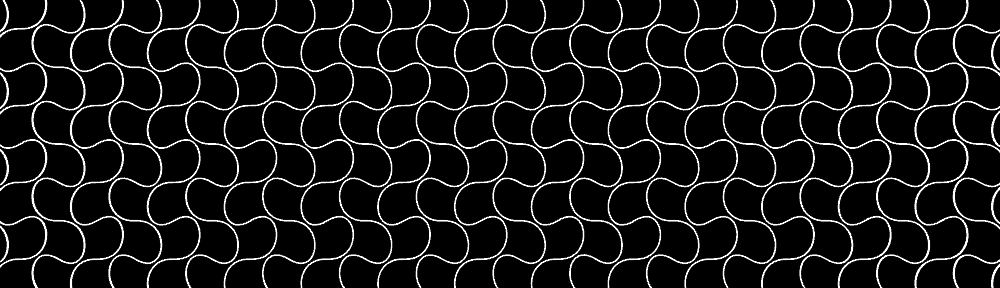
- Alternative: Assignment6b. The class gunn.Assignment6bcan also be used as a template for this assignment. It uses a wallpaper group (“22X”) instead of a point group, and animates a Bezier curve instead of a Bezier surface patch. The following image shows how a frame from the animation looks.
- There is now a class for generating Bezier curves from a few control points: util.BezierCurve. It has a main() method; run it to see a simple example.
- In Assignment6b, the helper class util.ParametrizedBezierCurve plays the role of the AnimatedPointGroup example used above. The former class provides the same parameters as AnimatedPointGroup and is used for animation purposes in the same way, using the KeyFrameAnimatedBean class (see display() method of Assignment6b).
- The fundamental domain of “22X” has two cone points of order 2. The Bezier curve starts at one and ends at the other. This guarantees that the resulting copies fit together to form a $C^1$ curve. The user can control the “twist” of the curve at each of these two points (the tangent direction), as well as the homogeneous factor attached to the interior control points (the factor slider).
- If you want to animate another wallpaper group, use the handout sheet to locate the default fundamental domain and “design” a Bezier curve which crosses this fundamental domain so that the copies of the curve go together to form a continuous curve. Then change the choice of group in Assignment6b accordingly and test out the result.








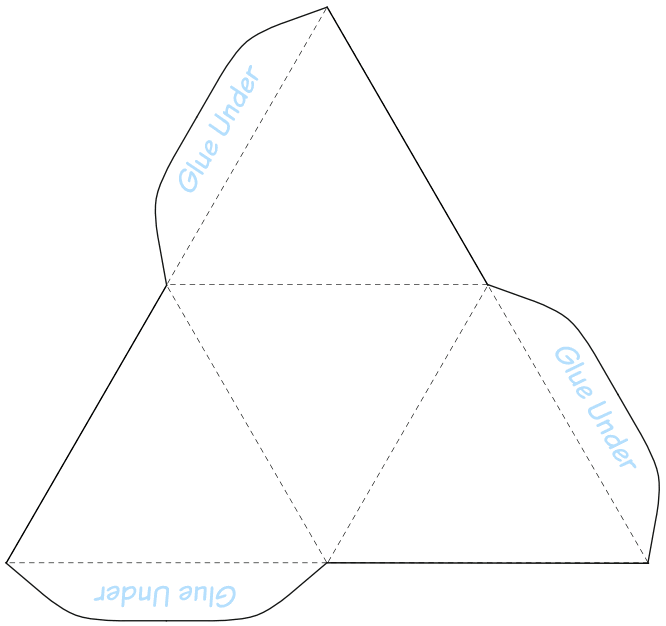
 The tetrahedron has the symmetry group $*233$, with rotation subgroup $233$.
The tetrahedron has the symmetry group $*233$, with rotation subgroup $233$.